Top 15 Live Server: Extension VSCode hữu ích cho Front-end Developer
Khi làm việc với VSCode, việc cài đặt các extension phù hợp có thể giúp bạn tăng hiệu suất lập trình, giảm sai sót và làm việc một cách thuận tiện hơn. Một trong những công cụ không thể thiếu là Live Server, giúp bạn xem trước thay đổi trên trình duyệt theo thời gian thực mà không cần phải tải lại trang thủ công.
Ngoài ra, còn rất nhiều extension hỗ trợ lập trình viên Front-end tối ưu hóa quy trình code. Hãy cùng khám phá danh sách dưới đây!
Top 15 Live Server: Extension VSCode hữu ích cho Front-end Developer
1. Live Server
Live Server là công cụ giúp tạo máy chủ cục bộ ngay lập tức, hỗ trợ làm mới trang tự động mỗi khi có thay đổi trong mã nguồn. Bạn có thể tùy chỉnh cổng kết nối, bật HTTPS và thậm chí cấu hình proxy nếu cần. Đây là một tiện ích không thể thiếu cho bất kỳ Front-end Developer nào.

2. Prettier
Việc giữ cho code sạch sẽ, đồng nhất giúp bạn dễ đọc và bảo trì hơn. Prettier là một công cụ tự động định dạng mã nguồn, giúp đảm bảo các đoạn code của bạn luôn theo một chuẩn thống nhất, hỗ trợ nhiều ngôn ngữ lập trình Front-end như JavaScript, TypeScript, CSS, HTML, v.v.

3. Bracket Pair Colorizer
Nếu bạn thường xuyên gặp khó khăn khi làm việc với các dấu ngoặc lồng nhau, Bracket Pair Colorizer là giải pháp hoàn hảo. Extension này sẽ tự động tô màu các cặp dấu ngoặc phù hợp, giúp bạn dễ dàng nhận biết các khối lệnh và tránh lỗi dư hoặc thiếu dấu ngoặc.

4. Auto Rename Tag & Auto Close Tag
- Auto Rename Tag: Khi bạn chỉnh sửa tên thẻ HTML, extension này sẽ tự động cập nhật cả thẻ đóng tương ứng, giúp bạn tiết kiệm thời gian.
- Auto Close Tag: Tự động chèn thẻ đóng ngay sau khi bạn gõ thẻ mở, hạn chế sai sót khi viết HTML.

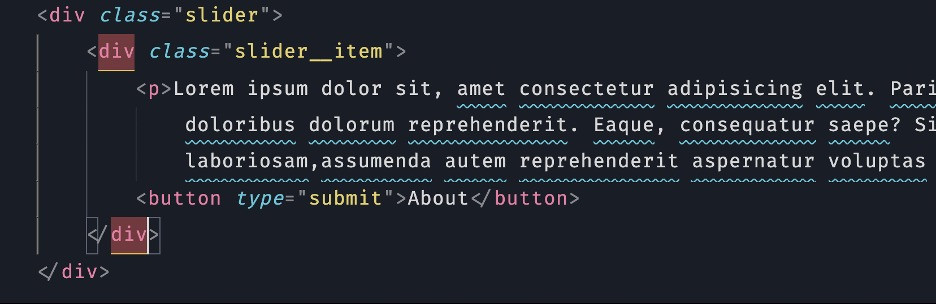
5. Highlight Matching Tag
Với Highlight Matching Tag, bạn có thể dễ dàng xác định thẻ mở và thẻ đóng của một phần tử HTML. Extension này sẽ làm nổi bật thẻ tương ứng khi bạn đặt con trỏ vào một thẻ bất kỳ.

6. HTML Snippets
HTML Snippets cung cấp các đoạn mã HTML mẫu giúp bạn code nhanh hơn mà không cần nhập thủ công. Điều này rất hữu ích khi bạn thường xuyên làm việc với các đoạn mã HTML lặp đi lặp lại.

7. HTML to CSS Autocompletion
Việc nhớ tên class hoặc ID trong file HTML khi viết CSS đôi khi khá mất thời gian. HTML to CSS Autocompletion sẽ tự động hiển thị danh sách gợi ý class và ID khi bạn viết CSS, giúp bạn thao tác nhanh hơn mà không cần chuyển qua lại giữa các file.

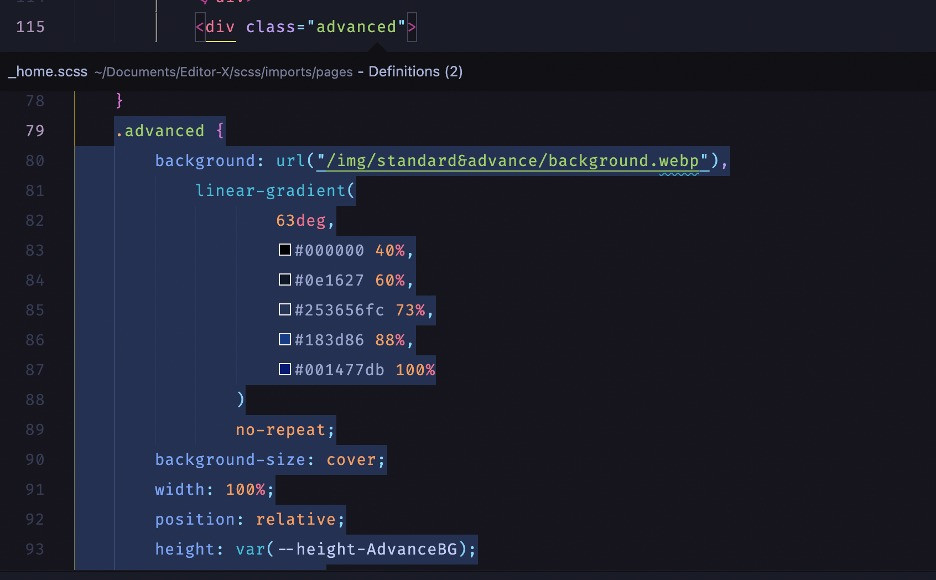
8. CSS Peek
Nếu bạn cảm thấy phiền khi phải mở file CSS để kiểm tra thuộc tính của một class hoặc ID, CSS Peek sẽ giúp bạn xem trước đoạn mã CSS đó ngay trong file HTML bằng cách di chuột lên tên class hoặc ID.

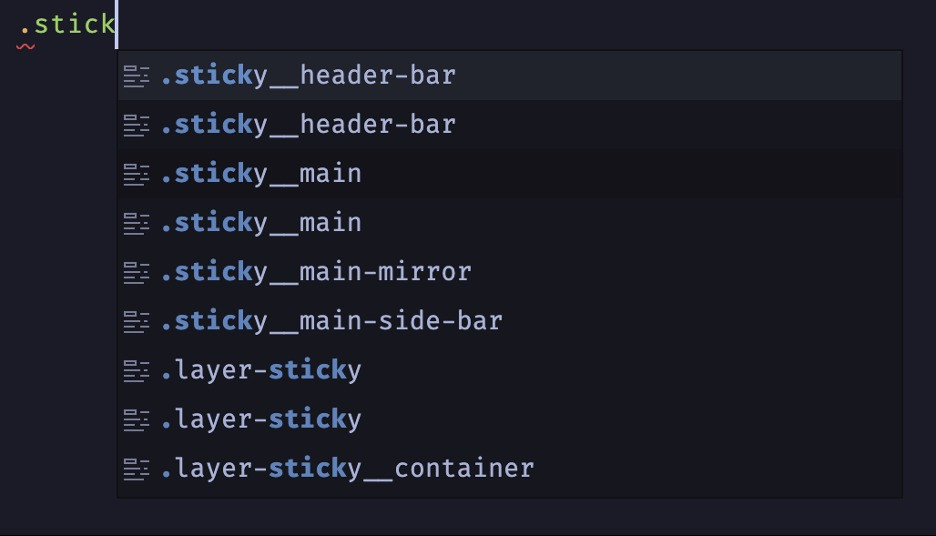
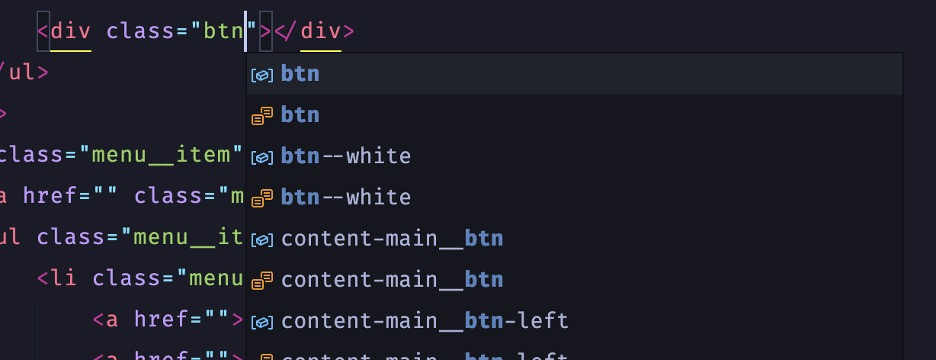
9. Intellisense for CSS Class Names in HTML
Đây là một extension hữu ích giúp gợi ý tên class CSS khi bạn nhập vào thuộc tính class trong HTML. Nó hỗ trợ đặc biệt tốt khi bạn làm việc với các framework CSS như Bootstrap hoặc Tailwind CSS.

10. SCSS IntelliSense
Nếu bạn sử dụng SCSS, SCSS IntelliSense sẽ giúp bạn dễ dàng truy xuất và tự động hoàn thành các biến, mixins và hàm trong code SCSS, giúp tối ưu hóa quá trình viết CSS nâng cao.

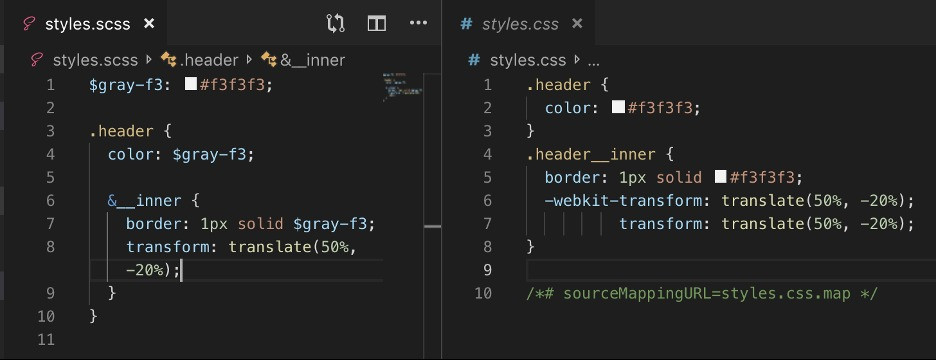
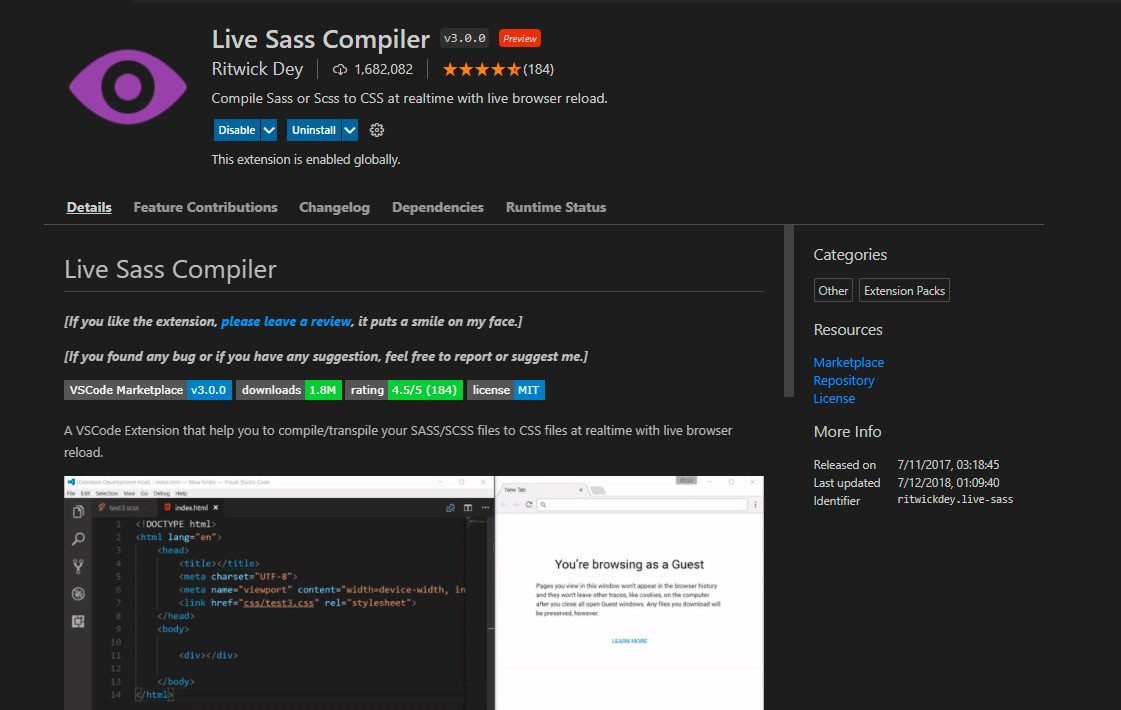
11. Live Sass Compiler
Đây là extension dành cho những ai làm việc với Sass. Live Sass Compiler giúp bạn biên dịch code Sass/SCSS thành CSS một cách nhanh chóng mà không cần dùng thêm công cụ bên ngoài.

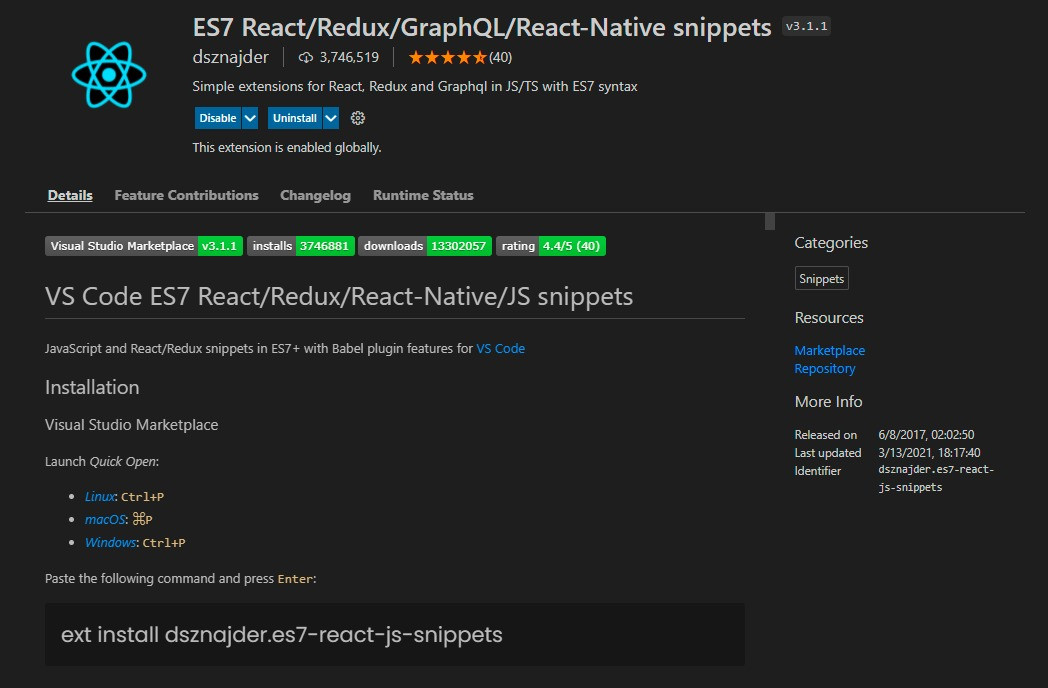
12. ES7 React/Redux/GraphQL/React-Native Snippets
Nếu bạn là một React Developer, ES7 React/Redux/GraphQL/React-Native Snippets sẽ giúp bạn tạo nhanh các thành phần React với các đoạn code mẫu (snippets) tiện lợi, giúp tiết kiệm thời gian đáng kể.

13. GitLens – Git Supercharged
Làm việc nhóm với Git có thể gây khó khăn khi theo dõi ai đã chỉnh sửa dòng code nào và khi nào. GitLens cung cấp thông tin chi tiết về lịch sử commit, giúp bạn hiểu rõ sự thay đổi trong dự án và cộng tác hiệu quả hơn.

14. Visual Studio IntelliCode
Với sự hỗ trợ từ AI, Visual Studio IntelliCode giúp bạn hoàn thành code một cách thông minh bằng cách gợi ý các dòng lệnh tiếp theo dựa trên ngữ cảnh. Nó hỗ trợ nhiều ngôn ngữ lập trình phổ biến như JavaScript, TypeScript, Python và Java.

15. Code Spell Checker
Nếu bạn hay mắc lỗi chính tả khi viết code bằng tiếng Anh, Code Spell Checker sẽ giúp bạn phát hiện và sửa lỗi ngay lập tức, tránh các sai sót không đáng có.

Kết luận
Việc sử dụng các extension phù hợp sẽ giúp bạn nâng cao năng suất và cải thiện trải nghiệm lập trình với VSCode. Trong số đó, Live Server là một trong những công cụ quan trọng giúp bạn kiểm tra sự thay đổi của trang web trong thời gian thực mà không cần thao tác thủ công. Hãy thử ngay các extension này để làm việc hiệu quả hơn nhé!