HTML là gì? Nguyên lý hoạt động và ứng dụng của chúng
Trong thời đại công nghệ số, việc xây dựng và phát triển website là một phần không thể thiếu của kinh doanh, giáo dục và nhiều lĩnh vực khác. Khi tìm hiểu về lập trình web, nhiều người đặt ra câu hỏi "HTML là gì?".
Đây chính là nền tảng cơ bản giúp tạo nên cấu trúc của bất kỳ trang web nào. Dù bạn là người mới học lập trình hay đang tìm cách nâng cao kỹ năng thiết kế web, hiểu rõ về HTML sẽ giúp bạn có một khởi đầu vững chắc.
HTML là gì?
Khi nhắc đến việc thiết kế trang web, câu hỏi HTML là gì? thường được đặt ra đối với những ai mới tiếp cận lĩnh vực này. Trên thực tế, HTML (Đánh dấu siêu văn bản) là một trong những yếu tố cốt lõi trong việc xây dựng và hiển thị nội dung trang web.
Ngôn ngữ này cung cấp các thẻ để xác định bố cục, kích thước và các thành phần hiển thị khác nhau, chẳng hạn như văn bản, hình ảnh, video hay các liên kết.

Dù giữ vai trò quan trọng trong việc xây dựng website, HTML không phải là một ngôn ngữ lập trình thuần túy. Thay vào đó, nó được xem như một ngôn ngữ đánh dấu, được sử dụng để định nghĩa cấu trúc của trang web một cách hệ thống và khoa học.
Khi kết hợp với CSS và JavaScript, HTML tạo nên nền tảng vững chắc cho phát triển web hiện đại.
Nguyên lý hoạt động của HTML
Khi một người dùng nhập một địa chỉ website vào thanh URL của trình duyệt (như Chrome, Firefox), quá trình xử lý bắt đầu. Trình duyệt gửi yêu cầu đến máy chủ web thông qua một hệ thống phân giải tên miền (DNS) để tìm địa chỉ IP của trang web.
Sau khi nhận được tập tin HTML từ máy chủ, trình duyệt bắt đầu đọc các thẻ và hiển thị nội dung theo cấu trúc đã định nghĩa.
Tập tin HTML thường được lưu với đuôi .html hoặc .htm. Trình duyệt đọc nội dung HTML và kết hợp với CSS để định dạng giao diện, trong khi JavaScript sẽ giúp trang web tăng tính tương tác.
Ứng dụng của HTML
1. Tạo nội dung cho trang web
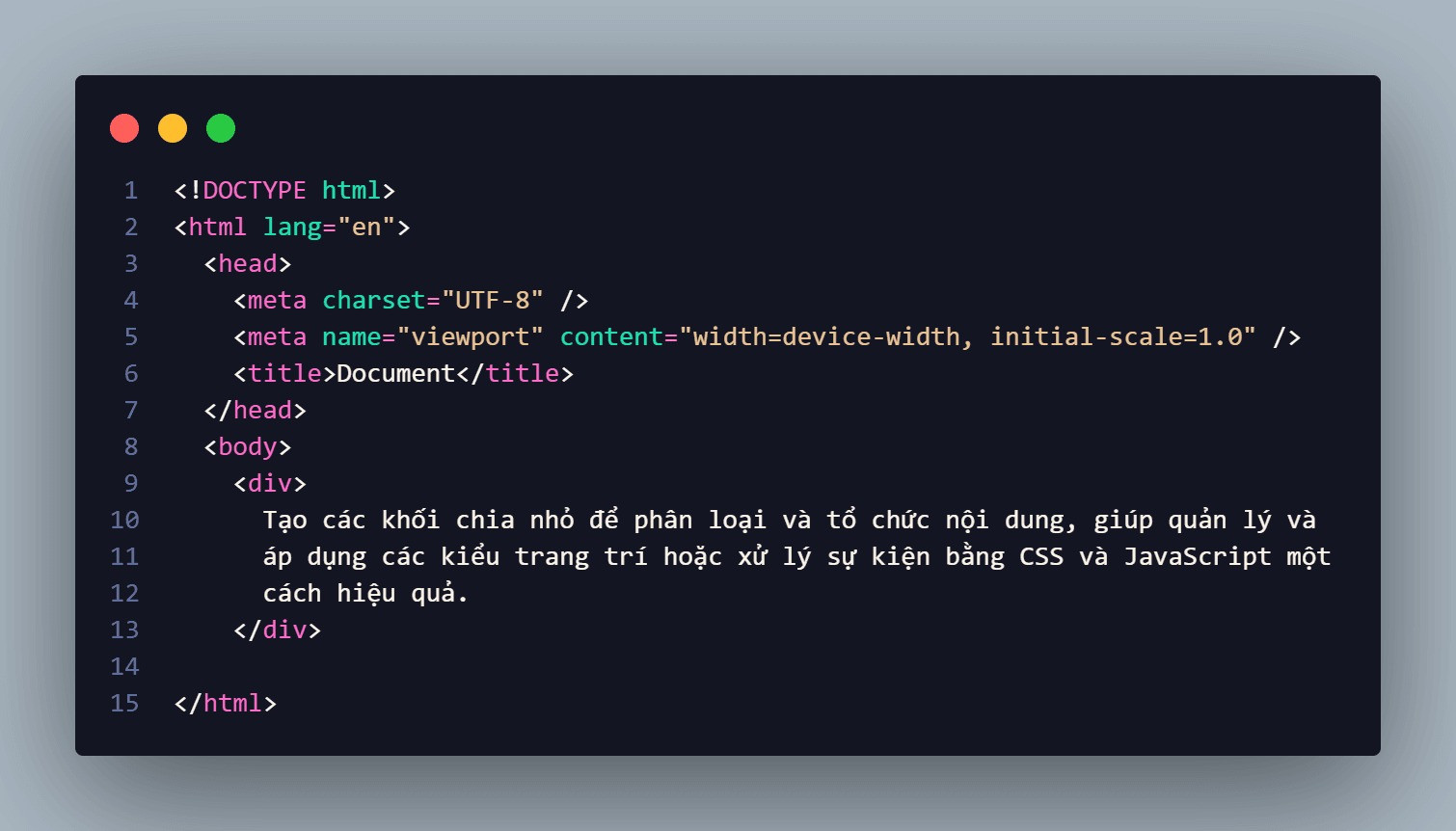
HTML giúp xác định bố cục trang web bằng các thẻ như <h1> (tiêu đề), <p> (đoạn văn), <img> (hình ảnh) và <a> (liên kết). Nhờ vào HTML, nội dung có thể hiển thị đúng với yêu cầu người dùng.

2. Thiết kế giao diện web
HTML kết hợp với CSS để định dạng và tối ưu giao diện trang web, giúp bố cục trang trở nên gọn gàng, bắt mắt và chuyên nghiệp hơn.
3. Hỗ trợ tương tác trang ưeb
Với sự kết hợp của JavaScript, HTML giúp trang web tăng tính tương tác. Nhờ vào JavaScript, trang web có thể xử lý các tác vụ như nhấp chuột, nhập dữ liệu và thay đổi giao diện mà không cần tải lại trang.
Kết luận
Qua bài viết này, bạn đã hiểu rõ HTML là gì và cách nó hoạt động trong việc xây dựng website. Dù HTML không phải ngôn ngữ lập trình, nhưng đó là nền tảng quan trọng giúp tạo ra các trang web hiện đại. Hiểu và sử dụng HTML đúng cách sẽ giúp bạn dễ dàng phát triển các trang web chuyên nghiệp và tối ưu trải nghiệm người dùng.